Affichage des widgets en responsive
Sommaire
Définition du responsive
Le responsive signifie simplement que l'affichage d'un site web ou d'un élément graphique s'adapte à la taille de votre écran.
La gestion du responsive vous permet de voir un site web de manière adaptée si vous utilisiez un ordinateur, une tablette ou un smartphone.
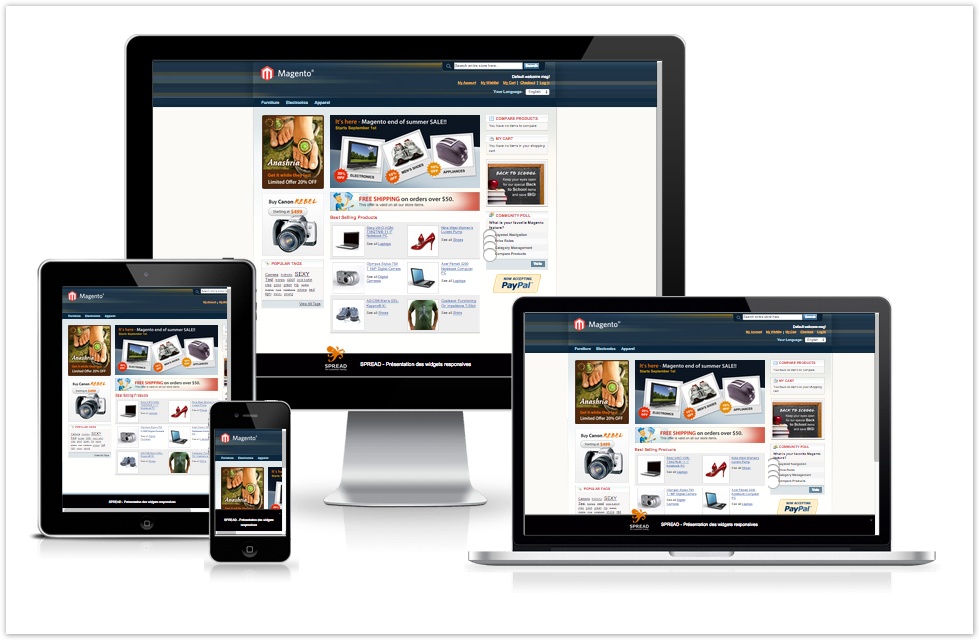
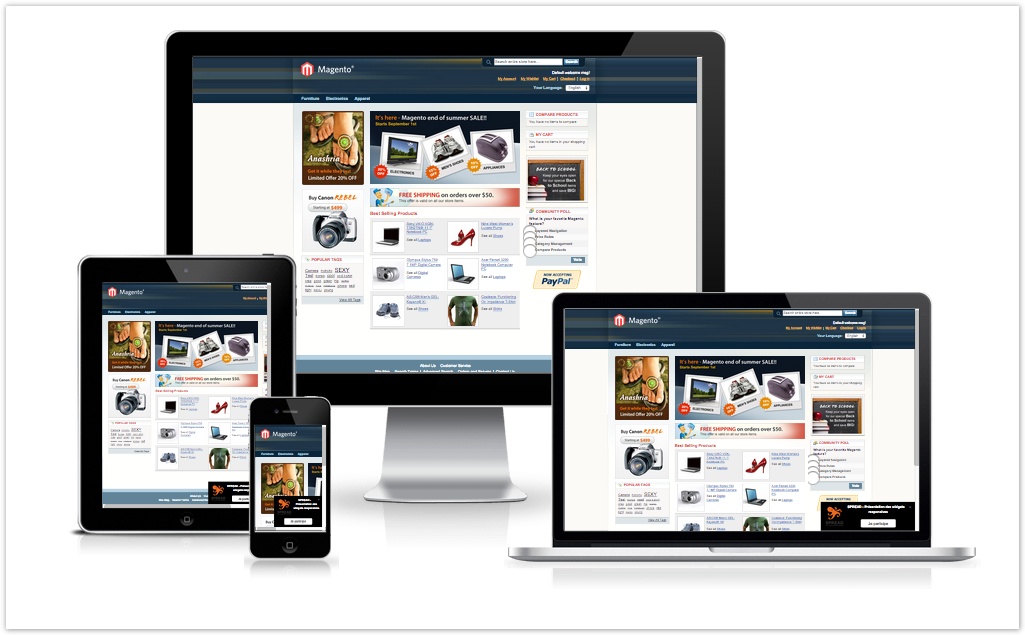
Exemples d'affichage
Vous trouverez ci-dessous une vue de chaque widget pour différentes taille d'écran (ordinateur, tablette, mobile).
Cliquez sur les images pour zoomer
Popup d'accueil
| Taille de l'écran déclenchant une modification | < 780px |
|---|---|
| Taille et modification du widget | 90% de l'écran - L'onglet de fermeture est remplacé par une croix |
Pied de page
| Taille de l'écran déclenchant une modification | < 780px |
|---|---|
| Taille et modification du widget | L'image est cachée (sauf s'il n'y a qu'une image) |
Apparition dans l'angle
| Taille de l'écran déclenchant une modification | Taille normale | < 999px | < 780px | < 500px |
|---|---|---|---|---|
| Taille et modification du widget | 320px | 280px | 250px | 200px |
Popup image
Consulter les autres documentations sur les widgets
, multiple selections available,