Design du module
Sommaire
Présentation en vidéo
Configuration
Favicon
Définition
Un favicon est une petite icône prenant le plus souvent la forme d’un logo.
Cette icône est visible dans les onglets des navigateurs web (desktop & mobile).
Le favicon est une façon simple de favoriser la mémorisation et l’identité visuelle d’un site.
Personnaliser le favicon
Vous pouvez personnaliser le favicon du design du module.
Format :
- PNG
- GIF
Dimensions :
- 16 x 16px
- 32 x 32px
Couleurs
Personnalisez les couleurs de votre design en cliquant sur la couleur à personnaliser.
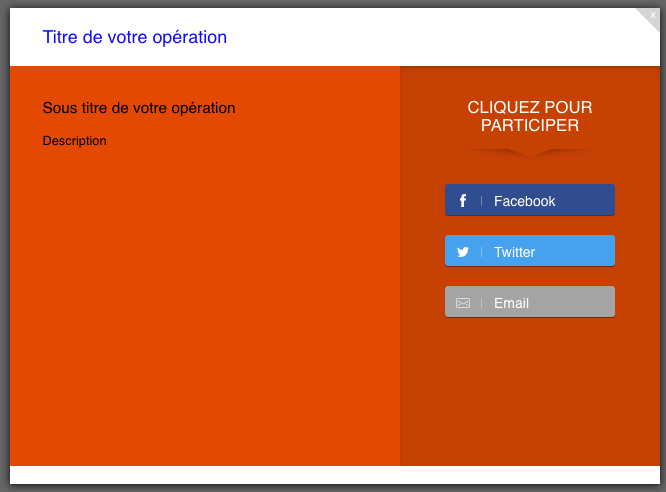
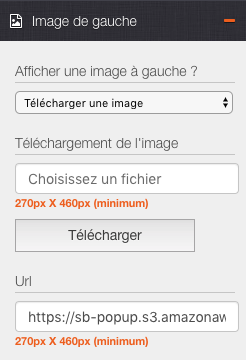
Image de gauche
Vous pouvez ajouter une image de gauche par défaut ou non à votre design.
Format :
- JPG
- JPEG
- PNG
- GIF
Dimensions minimales : 270 x 460px
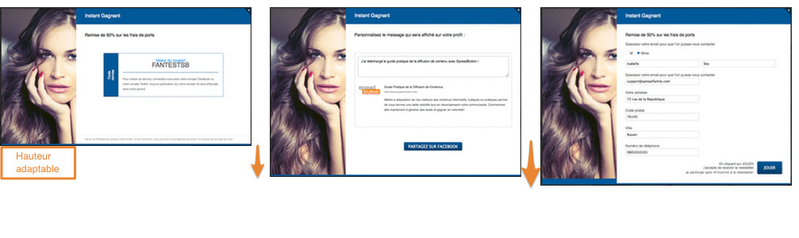
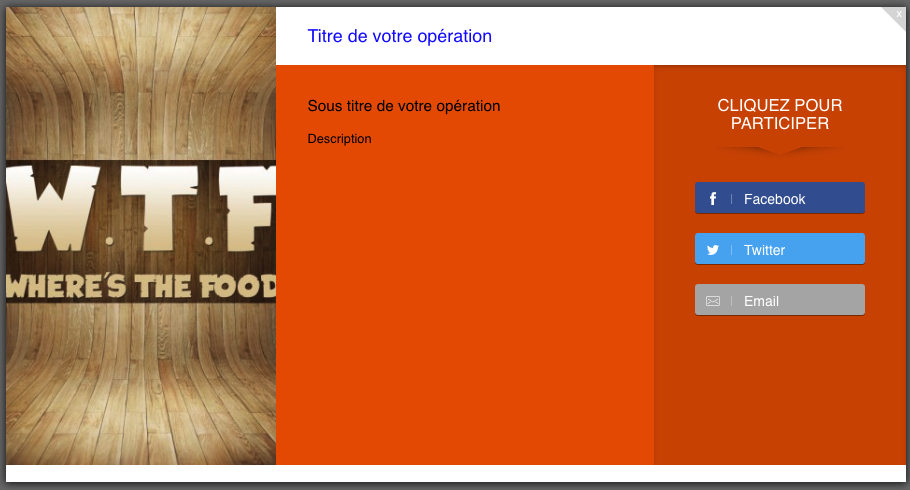
Recommandation
Faites votre image de gauche avec une plus grande hauteur que 460px pour adapter l'image au contenu de votre module !
Voir exemple ci-dessous
Arrière-plan
Choisissez un arrière-plan pour votre design. Vous avez 3 options :
Site web
Insérez l'URL de votre site.
Mon site ne s'affiche pas en arrière-plan !
Lorsque vous sauvegardez votre design, deux messages d'erreurs sont possibles.
Dans les deux cas, nous vous conseillons de prendre une capture d'écran de la page d'accueil de votre site.
Dimensionnez votre capture au format d'un grand écran d'ordinateur (1920 x 1080px, 1600 x 900px... etc) pour un meilleur rendu sur petits écrans.
1) Votre site n'est pas disponible en HTTPS.
2) Votre site n'autorise pas son affichage en iFrame.
Si vous avez cette erreur, vous pouvez changer la configuration de votre site et mettre le header http X-Frame-Options:ALLOW-FROM https://social-sb.com.
Couleur
Choisissez la couleur que vous souhaitez en arrière-plan.
Image
Cliquez sur le bouton Télécharger pour insérer votre image.
Format :
- JPG
- JPEG
- PNG
- GIF
Dimensions : Nous vous conseillons de dimensionner votre image au format d'un grand écran d'ordinateur (1920 x 1080px, 1600 x 900px... etc) pour un meilleur rendu sur petits écrans.
Police spécifique
Choisissez la police du texte de votre design
Toutes les polices disponibles sont présentes dans la bibliothèque Google Fonts.
Je veux intégrer la police de ma marque !
Si vous avez votre propre police et qu'elle n'est pas parmi celles proposées dans Google Fonts, contactez le support de SPREAD en cliquant ici.
Dans votre demande, vous devez joindre le fichier .TTF de la police que vous souhaitez utiliser.
Cette manipulation est décomptée de vos heures de service. Voir cette documentation
CSS / JavaScript personnalisé
Vous pouvez personnaliser le design du module avec votre propre code CSS et/ou JavaScript.
Si vous n'avez aucune connaissance en CSS ou JavaScript, laissez ces encarts vides.
Mode borne libre accès (salon)
En activant cette option et après chaque participation, le module est réinitialisé pour participer à nouveau immédiatement.
Le module est réinitialisé uniquement si la participation est terminée ou que le module est fermé.
Astuce de l'équipe
Cette fonctionnalité est intéressante si vous comptez mettre à disposition votre module lors d'un événement en boutique ou dans un salon, par exemple !
Consulter les autres documentations sur le design du module