| Info | ||||
|---|---|---|---|---|
| ||||
|
Onglet Contenu
du widget calendrier simpleVous pouvez ajouter du texte, des images et des variables de personnalisation.
| Note | ||
|---|---|---|
| ||
Par défaut, le contenu du widget sera est placé en haut de votre calendrier. Si besoin, vous pouvez changer la position du contenu avec du code CSS. |
Onglet Messages d'aide
Dans l'onglet Messages d'aide, vous pouvez personnaliser :
- Le message d'instructions qui figure affiché en bas du widget
- Le message si la personne clique sur une date passée
- Le message si la personne clique sur une date à venir
| Note | ||
|---|---|---|
| ||
|
Onglet Calendrier
Tester un widget calendrier
Soit vous activez une seule date, soit toutes les dates.
Adapter le widget à la taille de l’écran
Vous pouvez forcer le widget à s'adapter à la taille de l'écran (en hauteur) via l'option du même nom disponible dans l'onglet "Calendrier". Cela permet d'éviter que le widget ne possède une barre de défilement (scrollbar) dans le cas où vous avez du contenu dans la description du widget etLiens
Pour activer le lien d'un jour, cliquez sur le bouton d'activation.
Pour chaque jour, vous pouvez paramétrer :
- L'image affichée (dimensions : 150 x 150px)
- La date d'activation de la case
- Le lien de redirection
- Si vous sélectionnez le lien vers un module de l'opération, choisissez votre module. Vous pouvez aussi activer l'auto connexion au module. Voir la documentation sur l'auto connexion via un widget
- Si vous sélectionnez un lien personnalisé, insérez le lien de votre choix.
- Si vous le souhaitez, cochez Ouvrir le lien dans un nouvel onglet.
Image d'une date passée
Vous pouvez changer l'image d'une date passée en cliquant sur l'image.
Dimensions attendues : 150 x 150px.
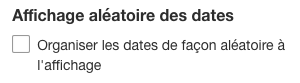
Affichage aléatoire des dates
Par défaut, les dates du calendrier seront organisées dans l'ordre chronologique.
En cochant cette case, toutes les dates seront organisées de façon aléatoire.
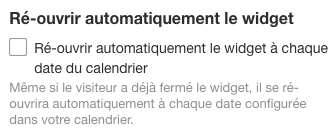
Ré-ouvrir automatiquement le widget
Par défaut, si le visiteur de votre site ferme le widget calendrier, celui-ci restera fermé (ou en version réduite).
En cochant cette case, même si le visiteur du site ferme le widget, le calendrier se ré-ouvrira automatiquement à chaque date activée dans votre widget.
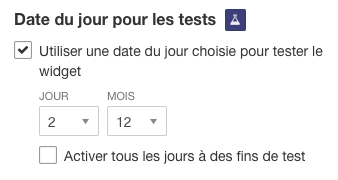
Date du jour pour les tests
Par défaut, en testant votre widget, la date du jour sera utilisée.
En cochant cette case, vous pouvez activez une seule date particulière sur le widget ou bien toutes les dates du widget.
Adapter le widget à la taille de l’écran
Par défaut, si le contenu de votre calendrier est imposant et/ou que la fenêtre du navigateur possède une hauteur réduite (petite taille d'écran ou fenêtre réduite).
Voici un aperçu du même widget sur une même taille de fenêtre de navigateur) sans l'option activée et avec l'option activée. Vous pouvez contaster qu'avec l'option activée, le widget est visible en entier, malgré la taille réduite en hauteur de la fenêtre.
, le widget aura une barre de défilement ("scrollbar") sur la droite.
En cochant cette case, le widget s'adaptera à la hauteur de l'écran pour ne plus avoir de barre de défilement (voir aperçus ci-dessous).
Sans l'option
Avec l'option
Onglet Style, Fermeture & CSS
Consulter les autres documentations sur le widget calendrier
| Page Tree | ||||
|---|---|---|---|---|
|