Si vous configurez votre widget en déclenchement "manuel", vous avez la possibilité de l'afficher sur demande.
Deux méthodes sont disponibles :
- avec une ancre dans l'URL de votre site
- avec du code Javascript sur votre site
Il est toujours nécessaire d'activer votre widget pour qu'ils puissent d'afficher sur votre site, même en activation manuelle.
Affichage avec une ancre
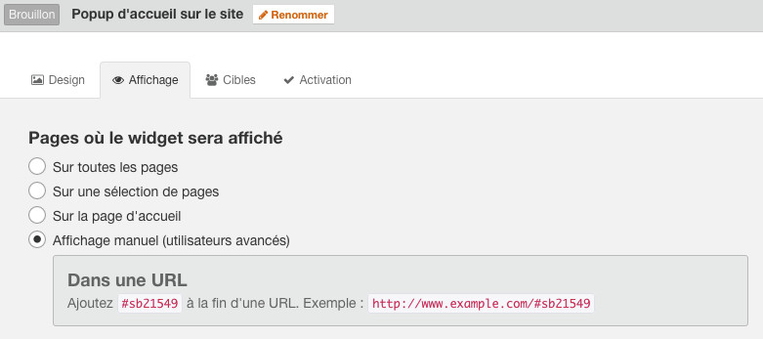
Ajouter à n'importe quelle URL de votre site l'ancre indiquée sous le paramètre d'activation manuel. Par exemple vous votre site http://www.mon-site.com, ajouter #sbxyz pour faire une URL http://www.mon-site.com/#sbxyz. En utilisant ce lien, vous déclenchez l'affichage de votre widget.
Affichage en Javascript
En mode manuel, vous pouvez aussi déclencher l'affichage de vos widgets en Javascript.
addEventListener("SPREAD_ready", function(){
SPREAD.openWidget(12345678);
}, false);
Le javascript de Spread déclenche un événement "SPREAD_ready" quand son chargement est fini.
Plusieurs méthodes sont disponibles :
SPREAD.openWidget(id) : pour ouvrir le windget identifié par 'id'
SPREAD.reduceWidget(id) : pour réduit le windget identifié par 'id'
SPREAD.destroyWidget(id) : pour supprimer le windget identifié par 'id'
L'identifiant que vous indiquez dans votre code correspond à celui qui est dans URL lorsque vous êtes dans les paramétres de votre widget dans votre Back office SPREAD.
Vous retrouvez également ce numéro dans l'onglet "Affichage" de votre widget. Cocher la case "Affichage manuel (utilisateurs avancés)", ainsi un message apparaîtra avec ce même numéro précédé par "#sb" ainsi qu'un exemple.
Vous devez indiquer dans votre code uniquement les chiffres.