Sommaire
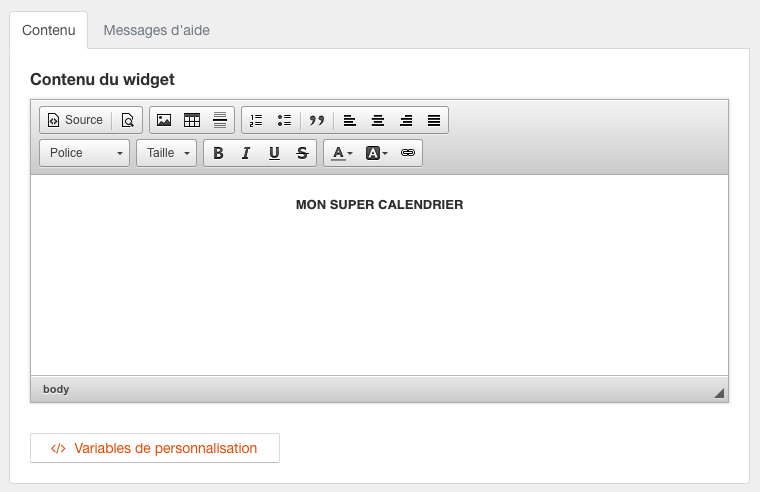
Contenu du widget calendrier simple
Vous pouvez ajouter du texte, des images et des variables de personnalisation.
Remarque
Par défaut, le contenu du widget sera placé en haut de votre calendrier.
Si besoin, vous pouvez changer la position du contenu avec du code CSS.
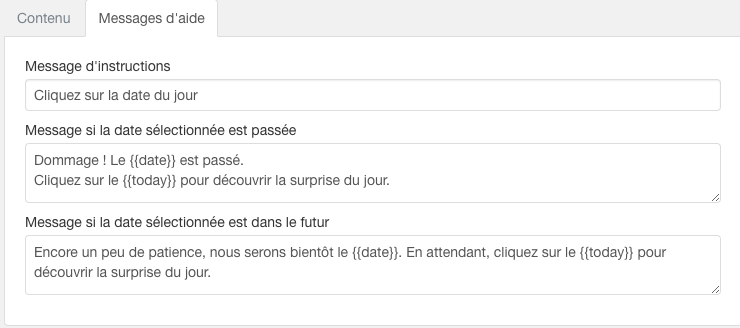
Onglet Messages d'aide
Dans l'onglet Messages d'aide, vous pouvez personnaliser :
- Le message d'instructions qui figure en bas du widget
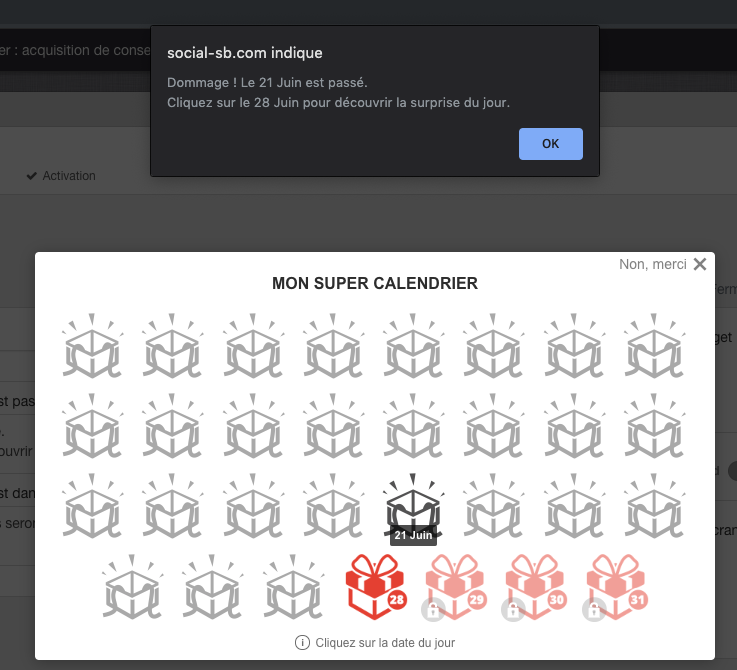
- Le message si la personne clique sur une date passée
- Le message si la personne clique sur une date à venir
Remarques
- La variables {{date}} sera automatiquement remplacée par la date sélectionnée par la personne.
- La variable {{today}} sera automatiquement remplacée par la date du jour.
Onglet Calendrier
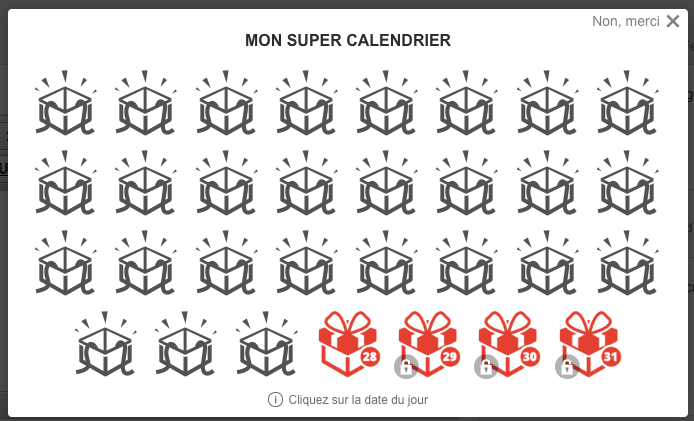
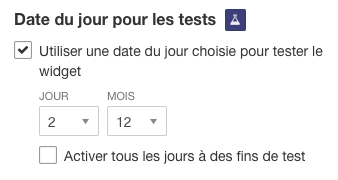
Tester un widget calendrier
Soit vous activez une seule date, soit toutes les dates.
Adapter le widget à la taille de l’écran
Vous pouvez forcer le widget à s'adapter à la taille de l'écran (en hauteur) via l'option du même nom disponible dans l'onglet "Calendrier". Cela permet d'éviter que le widget ne possède une barre de défilement (scrollbar) dans le cas où vous avez du contenu dans la description du widget et que la fenêtre du navigateur possède une hauteur réduite (petite taille d'écran ou fenêtre réduite).
Voici un aperçu du même widget sur une même taille de fenêtre de navigateur) sans l'option activée et avec l'option activée. Vous pouvez contaster qu'avec l'option activée, le widget est visible en entier, malgré la taille réduite en hauteur de la fenêtre.
Sans l'option
Avec l'option