| Info | ||||
|---|---|---|---|---|
| ||||
|
Pages où le widget sera affiché
Sélectionnez les pages sur lesquelles votre widget sera affiché.
| Note | ||
|---|---|---|
| ||
Tant que votre widget n'est pas activé, rien ne s'affichera sur votre site ! |
Vous avez le choix entre plusieurs options :
Sur toutes les pages
permetCette option permet d'afficher votre widget sur toutes les pages de votre site.
| Expand |
|---|
Sauf la page d'accueil Si vous ne souhaitez pas afficher votre widget sur la page d'accueil de votre site, renseignez l'URL de votre page d'accueil. Sauf sur les pages dont l'URL contient un ou plusieurs mots donnés |
Si vous souhaitez exclure certaines mots-clés dans les URLs de votre site, renseignez les mots-clés souhaités.
Exemples :
|
Sur une sélection de fragments d'
URL permet de cibler les pages où l'on veut afficher le widget.URL
Cette option permet d'afficher le widget en se basant sur des mots-clés présents dans les URLs de votre site.
| Expand | |||||
|---|---|---|---|---|---|
Sauf la page d'accueil Si vous ne souhaitez pas afficher votre widget sur la page d'accueil de votre site, renseignez l'URL de votre page d'accueil. Sauf sur les pages dont l'URL contient un ou plusieurs mots donnés Si vous souhaitez exclure certaines mots-clés dans les URLs de votre site, renseignez les mots-clés souhaités.
|
Sur une sélection d'URLs complètes
Cette option permet d'afficher le widget uniquement sur certaines pages précises de votre site.
| Tip | ||
|---|---|---|
|
| |
Vous pouvez renseigner plusieurs URLs en séparant chaque URL par une virgule ( , ) sans espace ! |
Sur la page d'accueil
Cette option permet d'afficher votre widget uniquement sur votre page d'accueil.
Et sur les pages dont l'URL contient un ou plusieurs mots donnés
| Warning | ||
|---|---|---|
| ||
Vous devez ajouter un slash ( / ) à la fin de l'URL de votre page d'accueil pour que votre widget s'affiche ! |
Pour activer un widget à partir d'un site de façon "manuelle" on peut faire un lien du genre :
| No Format |
|---|
<a href="#" onclick="Spread.loadOneWidget(xxxx,1);return false;">Cliquez ici</a> |
Le "Spread.loadOneWidget(xxxx,1)" vous est donné à la sélection de l'option "Gestion manuelle de l'affichage".
Ou encore utiliser l'identifiant que nous vous fournissons. Il vous suffit d'indiquer l'identifiant "/#sb24517" après l'URL de votre site.
Si vous souhaitez afficher votre widget sur certains mots-clés dans les URLs de votre site, renseignez les mots-clés souhaités.
| Tip | ||
|---|---|---|
| ||
Vous pouvez renseigner plusieurs mots-clés en séparant chaque mot-clé par une virgule ( , ) sans espace ! |
Affichage manuel (utilisateurs avancés)
Pour afficher votre widget en affichage manuel, ajoutez l'identifiant du widget à la fin de votre URL.
Exemple : L'URL de votre site est https://www.monsite.com
du coupet l'identifiant de votre widget est le #sb85589.
Pour afficher le widget en affichage manuel, l'URL que
je dois indiquer dans ma bannièrevous devez indiquer est la suivante :
http#sb24517| title | Astuce de l'équipe |
|---|
Le paramètre Sur une sélection de fragments d'URL vous permet de cibler les Regex.
Pour cela, la valeur du champ doit commencer par "regex:" sans les guillemets.
Exemple : regex:activite=1.*marque=65.*d3=[17|18]
Ainsi, le widget s'affichera si l'url contient : activite=1 ET marque=65 ET d3=17 OU 18
https://monsite.fr/test.html?activite=1&marque=65&d3=18
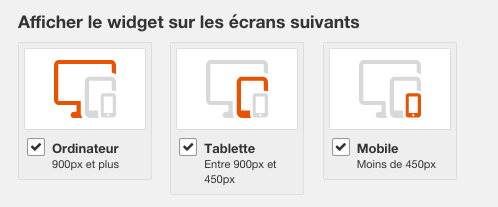
Afficher le widget sur les écrans suivants
Vous pouvez choisir les canaux sur lesquels les widgets peuvent apparaître :
- Sur ordinateur
- Sur tablette
- Sur mobile
- Ordinateur (900px et plus)
- Tablette (Entre 900px et 450px)
- Mobile (Moins de 450px)
| Note | ||
|---|---|---|
| ||
Si vous visionnez le widget sur votre mobile au format paysage, SPREAD considérera que c'est une tablette ! | ||
| Warning | ||
| title | Attention
Délai d'affichage du widget
Afficher le widget basé sur un nombre de pages vues
Tout le temps
Votre widget sera affiché tout le temps.
Après x pages
Votre widget s'
affiche sur ordinateur, mais pas sur mobile ?Vérifiez l'intégration de SPREADaffichera uniquement après un certain nombre de pages vues sur votre site.
Exemple :
- www.monsite.fr pour l'ordinateur
- m.monsite.fr pour le site mobile
Afficher le widget basé sur un nombre de pages vues
- Tout le temps
- Après X pages
- Toutes les X pages
- Après X pages par visite
Renseignez le nombre de pages que vous souhaitez.
Toutes les x pages
Votre widget s'affichera toutes les x pages vues sur votre site.
Renseignez le nombre de pages que vous souhaitez.
Jusqu'à x pages
Votre widget s'affichera jusqu'à x pages vues.
Renseignez le nombre de pages que vous souhaitez.
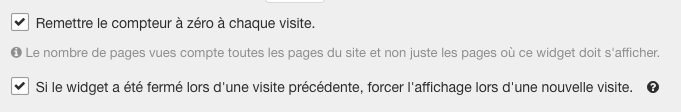
Remettre le compteur à zéro à chaque visite
| Note | ||
|---|---|---|
| ||
|
Si le widget a été fermé lors d'une visite précédente, forcer l'affichage lors d'une nouvelle visite.
"Au bout d'une heure sans aller sur votre site,
Par défaut, lorsqu'un visiteur ferme le widget et continue de naviguer sur le site, le widget ne sera jamais ré-ouvert.
En activant cette option, si le visiteur revient une heure plus tard, le widget se ré-ouvrira en entiersera ouvert de nouveau.
| Note | ||
|---|---|---|
| ||
Même si vous avez une version réduite, le widget sera ouvert en entier au bout d'une heure sans consulter une page du site. |
Condition d'affichage après le chargement de la page
Afficher immédiatement après le chargement du site
Votre widget s'affichera immédiatement sur votre site.
| Warning | ||
|---|---|---|
| ||
Les widgets SPREAD s'afficheront une fois le chargement de votre site terminé. Si votre site met du temps à charger complètement, pensez à l'optimiser ! |
Afficher après un certain temps passé sur la page
Votre widget s'affichera après un certain temps passé sur la page.
Renseignez le nombre de secondes que vous souhaitez.
Afficher quand l'utilisateur essaye de quitter la page
Votre widget s'affichera quand la souris de l'utilisateur s'approchera du haut de la fenêtre du navigateur.
| Note | ||
|---|---|---|
| ||
Cette condition est possible uniquement sur ordinateur. |
Afficher quand l'utilisateur scroll (défilement) x % de la page
Votre widget s'affichera lorsque l'utilisateur aura défilé un certain pourcentage d'une page de votre site.
Renseignez le pourcentage de défilement que vous souhaitez.
FAQ sur l'affichage d'un widget
| Warning | ||
|---|---|---|
| ||
Votre widget s'affiche sur ordinateur, mais pas sur mobile ?
Exemple :
|
| Warning | ||
|---|---|---|
| ||
En cumulant ces deux options, c'est la règle Ne plus afficher le widget une fois qu'il a été cliqué qui est prioritaire. Donc, même au bout d'une heure sans visiter le site, le widget ne se ré-affichera pas. |
Condition d'affichage après le chargement de la page
- Afficher immédiatement après le chargement du site
- Afficher au bout de X secondes passées sur la page
- Afficher quand l'utilisateur essaye de quitter la page (lorsque le visiteur dirige sa souris vers la croix de fermeture)
| Note | ||
|---|---|---|
| ||
En choisissant la condition Afficher quand l'utilisateur essaye de quitter la page, le widget s'affichera uniquement si la souris de l'internaute se déplace vers le haut de la fenêtre du navigateur. Cette condition n'est donc possible que sur ordinateur. |