| Info | ||
|---|---|---|
| ||
|
Présentation en vidéo
| Widget Connector | ||||||
|---|---|---|---|---|---|---|
|
Description
L'onglet Facebook est un widget affichant une image et le nom de votre opération dans le menu Applications de votre page Facebook.
Il vous permet de relayer votre opération SPREAD sur Facebook.
| Note | ||
|---|---|---|
| ||
Sans être une vraie source de participants ou de visiteurs pour votre site, il peut quand même être intéressant de proposer une remise spécialement pour les fans de votre page par exemple. |
| Warning |
|---|
Facebook ne donne pas accès |
...
aux onglets sur mobile |
...
! Pour que votre jeu soit accessible |
...
à partir de l'application Facebook pour mobile, il suffit de partager votre jeu en utilisant le lien du module sur votre page |
...
. |
L'Onglet Facebook est un widget affichant une image et le nom de votre opération dans le menu Applications de votre page Facebook. Il vous permet de relayer votre opération SPREAD sur Facebook.
Attention : Les personnes cliquant sur l'onglet seront redirigées sur votre site pour participer
Exemple d’intégration :
Modifier et désactiver un onglet :
Si vous voulez personnaliser l'image de l'onglet ainsi que l'intitulé, il vous suffit de vous rendre dans les paramètres de votre page fan puis dans le menu 'Applications' vous retrouverez tous les onglets. Cliquez sur 'Modifier les paramètres' pour le personnaliser.
Gabarit à respecter (imposé par Facebook) :
- Largeur : 111px
- Hauteur : 74px
- Formats : GIF / JPEG /PNG
- Taille maximale : 5Mo
L'URL de votre page Facebook
Vérifiez que l'URL de votre page Facebook correspond bien à celle que vous souhaitez.
Pour modifier cette URL, RDV dans le menu Mon compte > Détails du site.
Insérer du contenu dans votre widget Facebook
Ensuite, insérez le contenu de votre widget dans l'encart à gauche.
| Note | ||
|---|---|---|
| ||
Les images dans le contenu du widget n'ont pas de taille préconisée, elles seront automatiquement redimensionnées par Facebook. |
Veillez à bien ajouter un bouton dans "Widget > Design > Action " afin de pouvoir rediriger les participants au module. Dans le cas contraire les participants ne pourront pas participer à l'opération.
Par défaut tout est inactif, vous devez alors le configurer et vous assurer que le lien du module soit le bon.
Ensuite vous pouvez customiser le bouton comme vous le souhaitez et également ajouter un formulaire email.
Installer l'application sur votre page Facebook
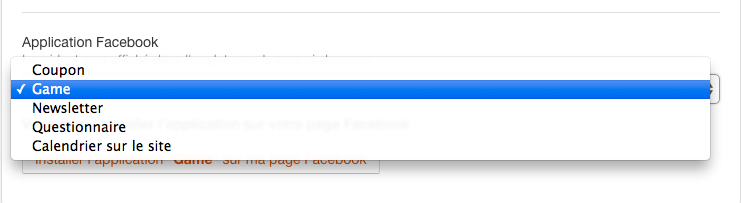
Dans "Design > Facebook" il vous faut choisir dans la liste déroulante le type d'application que vous souhaitez ajouter. Vous avez le choix entre coupon, game, newsletter, questionnaire, calendrier sur le site.
| Note | ||
|---|---|---|
| ||
|
Pour finaliser cette étape, cliquez sur " Installer l'application "Nom de l'appli" sur ma page Facebook. Une fois faite, vous serez redirigé vers votre page Facebook.
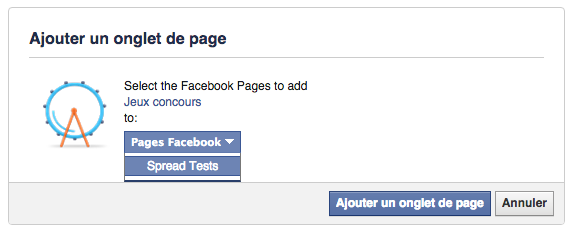
Ici vous devez sélectionner votre page et cliquer sur Ajouter un onglet de page.
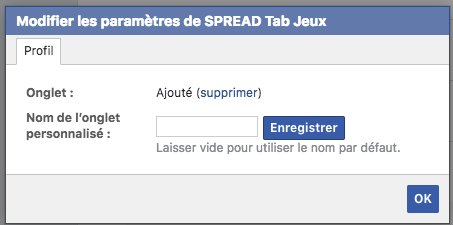
Modifier le nom de l'onglet Facebook
RDV dans les paramètres de votre page Facebook, puis dans la rubrique Modifier la page.
Ensuite, cliquez sur le bouton Paramètres de l'onglet SPREAD.
Sur cette interface, cliquez sur le lien Modifier les paramètres.
Enfin, modifiez le nom de l'onglet.
Lorsque vous désactivez votre widget 'onglet Facebook'
...
dans votre backoffice, il ne s'enlève pas de votre page
...
fan.
En effet, une fois que votre onglet est activé sur votre page, il faut le désactiver depuis cette dernière.
Pour se faire, il vous suffit de vous rendre dans les paramètres de votre page
...
,
...
sélectionnez l'onglet correspondant et le désactiver.
...
Voici un exemple d’intégration :