| Info | ||||
|---|---|---|---|---|
| ||||
|
Pages où le widget sera affiché
Sélectionnez les pages sur lesquelles votre widget sera affiché.
| Note | ||
|---|---|---|
| ||
Tant que votre widget n'est pas activé, rien ne s'affichera sur votre site ! |
Vous avez le choix entre plusieurs options :
Sur toutes les pages
permetCette option permet d'afficher votre widget sur toutes les pages de votre site.
Sauf la page d'accueil
Si vous ne souhaitez pas afficher votre widget sur la page d'accueil de votre site, renseignez l'URL de votre page d'accueil.
Sauf sur les pages dont l'URL contient un ou plusieurs mots donnés
permet d'afficher votre widget partout sur votre site sauf certaines pages choisies grâce à leur url.Si vous souhaitez exclure certaines mots-clés dans les URLs de votre site, renseignez les mots-clés souhaités.
| Tip | ||
|---|---|---|
| ||
Vous pouvez renseigner plusieurs mots-clés en séparant chaque mot-clé par une virgule ( , ) sans espace ! |
Exemples :
- Si vous renseignez panier, votre widget s'affichera partout sur votre site, sauf sur les pages dont l'URL contient le mot panier.
- Si vous renseignez panier,achat,nouveaute, votre widget ne s'affichera pas sur les pages dont l'URL contient au moins le mot panier ou achat ou nouveaute.
Sur une sélection de fragments d'
URL permet de cibler les pages où l'on veut afficher le widget.Sauf laURL
Cette option permet d'afficher le widget en se basant sur des mots-clés présents dans les URLs de votre site.
Sauf la page d'accueil
Si vous ne souhaitez pas afficher votre widget sur la page d'accueil de votre site, renseignez l'URL de votre page d'accueil.
Sauf sur les pages dont l'URL contient un ou plusieurs mots donnés
Si vous souhaitez exclure certaines mots-clés dans les URLs de votre site, renseignez les mots-clés souhaités.
| Tip | ||
|---|---|---|
| ||
Vous pouvez renseigner plusieurs mots-clés en séparant chaque mot-clé par une virgule ( , ) sans espace ! |
Sur une sélection d'URLs complètes
Cette option permet d'
URL complètesafficher le widget uniquement sur certaines pages précises de votre site.
| Tip | ||
|---|---|---|
| ||
Vous pouvez renseigner plusieurs URLs en séparant chaque URL par une virgule ( , ) sans espace ! |
Sur la page d'accueil
Cette option permet d'afficher votre widget uniquement sur votre page d'accueil.
Et sur les pages dont l'URL contient un ou plusieurs mots donnés
| Warning | ||
|---|---|---|
| ||
Vous devez ajouter un slash ( / ) à la fin de l'URL de votre page d'accueil pour que votre widget s'affiche ! |
Pour activer un widget à partir d'un site de façon manuelle, il vous suffit d'indiquer l'identifiant "/#sb24517" après l'URL de votre site.
Par exemple : l'identifiant de mon widget est le #sb24517, l'URL de mon site est httpSi vous souhaitez afficher votre widget sur certains mots-clés dans les URLs de votre site, renseignez les mots-clés souhaités.
| Tip | ||
|---|---|---|
| ||
Vous pouvez renseigner plusieurs mots-clés en séparant chaque mot-clé par une virgule ( , ) sans espace ! |
Affichage manuel (utilisateurs avancés)
Pour afficher votre widget en affichage manuel, ajoutez l'identifiant du widget à la fin de votre URL.
Exemple : L'URL de votre site est https://www.monsite.com
du coupet l'identifiant de votre widget est le #sb85589.
Pour afficher le widget en affichage manuel, l'URL que
je dois indiquer dans ma bannièrevous devez indiquer est la suivante :
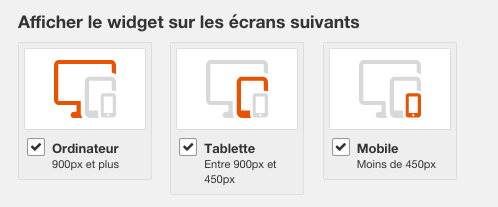
http#sb24517Afficher le widget sur les écrans suivants
Vous pouvez choisir les canaux sur lesquels les widgets peuvent apparaître :
- Sur ordinateur
- Sur tablette
- Sur mobile
- Ordinateur (900px et plus)
- Tablette (Entre 900px et 450px)
- Mobile (Moins de 450px)
| Note | ||
|---|---|---|
| ||
Si vous visionnez le widget sur votre mobile au format paysage, SPREAD considérera que c'est une tablette ! |
| Warning | ||
|---|---|---|
| ||
Votre widget s'affiche sur ordinateur, mais pas sur mobile ?
Exemple :
|
Délai d'affichage du widget
Afficher le widget basé sur un nombre de pages vues
Tout le temps
Après
Xx pages
Toutes les
Xx pages
Jusqu'à x pages
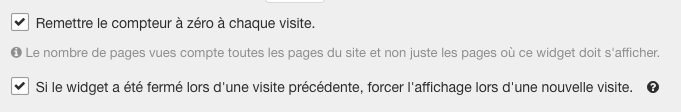
Remettre le compteur à zéro à chaque visite
Si le widget a été fermé lors d'une visite précédente, forcer l'affichage lors d'une nouvelle visite.
"Au bout d'une heure sans aller sur votre site, si le visiteur revient, le widget se ré-ouvrira en entier.
| Note | ||
|---|---|---|
| ||
Même si vous avez une version réduite, le widget sera ouvert en entier au bout d'une heure sans consulter une page du site. |
Condition d'affichage après le chargement de la page
Afficher immédiatement après le chargement du site
Afficher après un certain temps passé sur la page
Afficher quand l'utilisateur essaye de quitter la page
| Note | ||
|---|---|---|
| ||
En choisissant la condition Afficher quand l'utilisateur essaye de quitter la page, le widget s'affichera uniquement si la souris de l'internaute se déplace vers le haut de la fenêtre du navigateur. Cette condition n'est donc possible que sur ordinateur. |
Afficher quand l'utilisateur scroll (défilement) x % de la page
FAQ sur l'affichage d'un widget
| Warning | ||
|---|---|---|
| ||
Votre widget s'affiche sur ordinateur, mais pas sur mobile ?
Exemple :
|
| Warning | ||
|---|---|---|
| ||
En cumulant ces deux options, c'est la règle Ne plus afficher le widget une fois qu'il a été cliqué qui est prioritaire. Donc, même au bout d'une heure sans visiter le site, le widget ne se ré-affichera pas. |
Condition d'affichage après le chargement de la page
- Afficher immédiatement après le chargement du site
- Afficher au bout de X secondes passées sur la page
- Afficher quand l'utilisateur essaye de quitter la page (lorsque le visiteur dirige sa souris vers la croix de fermeture)
| Note | ||
|---|---|---|
| ||
En choisissant la condition Afficher quand l'utilisateur essaye de quitter la page, le widget s'affichera uniquement si la souris de l'internaute se déplace vers le haut de la fenêtre du navigateur. Cette condition n'est donc possible que sur ordinateur. |