| Widget Connector | ||||||
|---|---|---|---|---|---|---|
|
Définition
Un widget est une animation qui apparaît sur votre site.
Voici la liste des widgets que vous pouvez mettre en place :
Tester
Dans la configuration de votre widget, le bouton vous permet de tester vos modifications.
| Tip | ||
|---|---|---|
| ||
Vous n'avez besoin de sauvegarder votre configuration pour tester votre widget ! |
| Note | ||
|---|---|---|
| ||
L'affichage des widgets est supporté pour les navigateurs suivants :
|
Redirection
Dans la liste déroulante, vous pouvez sélectionner la page de redirection de votre widget vers :
- un module
Il s'agit de l'option utilisée le plus souvent.
- une URL de votre choix
Exemples : une page spécifique de votre site, un site partenaire...
- aucune redirection
Cliquez sur le bouton vert pour désactiver le lien du widget.
Configuration
| Anchor | ||||
|---|---|---|---|---|
|
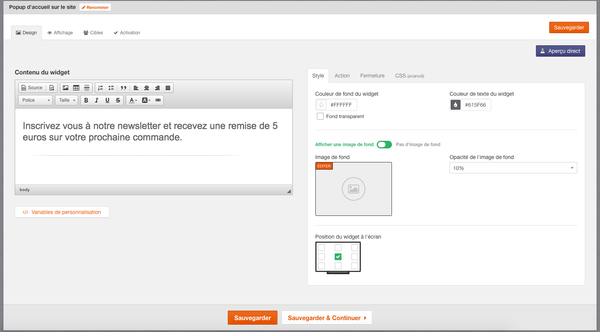
Onglet "Design"
Sous-onglet "Style"
Créez le contenu de votre widget en wysiwyg ou en HTML.
- Wysiwyg : De l'anglais "What You See Is What You Get" qui signifie "Ce que vous voyez est ce que vous obtenez", concrètement cela signifie qu'en utilisant la zone de texte fournie et en mettant en forme vos éléments, vous obtiendrez exactement ce que vous mettez en place.
- HTML : En cliquant sur "Source" vous pouvez atteindre le code source de votre widget et ainsi réaliser la mise en forme ou des modifications directement en HTML.
Couleur de fond
Indiquez la couleur de fond de votre widget en hexadécimal (#FFFFFF).
Couleur du texte et de la croix
Indiquez la couleur du texte et de la croix / des chevrons de fermeture.
Image de fond
Téléchargez une image de fond.
Réglez l'opacité (en %) pour que le texte soit plus ou moins visible.
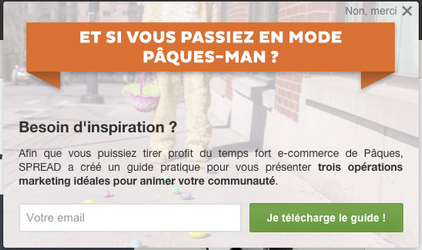
Exemple :
Ajouter une image
Cet outil permet d'insérer une image à un endroit bien précis selon le widget :
- Apparition dans l'angle : En haut à gauche.
- Bannière Gauche : En haut de l'onglet.
- Pieds de page : A gauche du texte.
| Info |
|---|
Le lieu ne vous convient pas ou votre widget ne donne pas la possibilité d'uploader une image de cette façon? -> Utilisez la fenêtre du design HTML pour afficher une image en la personnalisant entièrement (taille, emplacement, action css) |
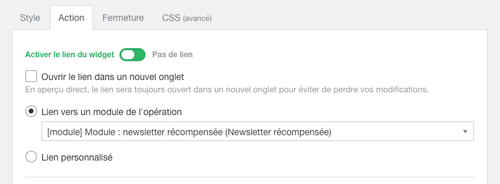
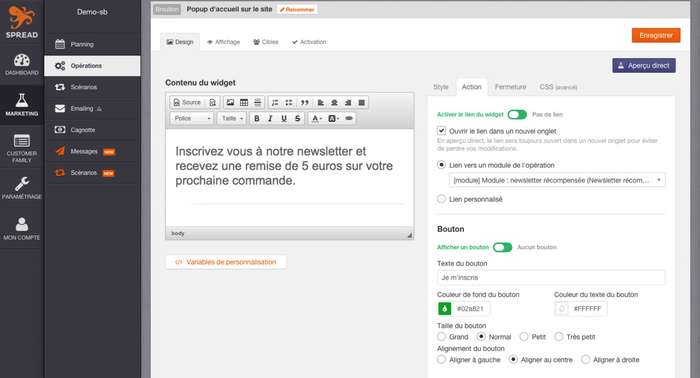
Sous onglet "Action"
Le widget peut rediriger vers :
- Un module que vous aurez sélectionné
- Un lien personnalisé (pour promouvoir votre page nouveauté par exemple)
Ajouter un bouton
Ajoutez un bouton redirigeant vers ce que vous avez sélectionné au dessus. Vous pouvez modifier sa taille, son texte, son emplacement ainsi que ses couleurs.
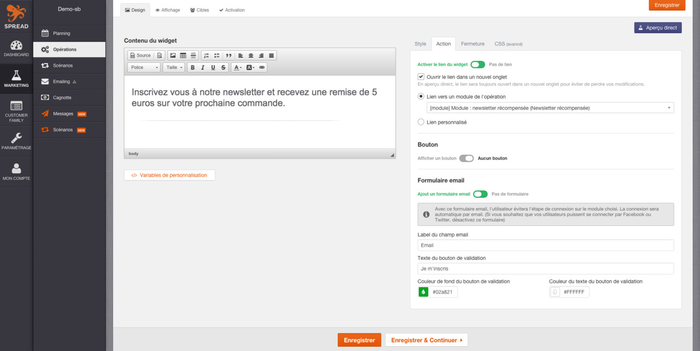
Ajouter un formulaire email
Vous pouvez insérer un champ email à votre widget.
Ce formulaire email ne réalise pas d'acquisition dans la Customer Family, il permet uniquement d'autoconnecter les internautes au module lié avec leur adresse email.
L'internaute ne verra donc pas l'étape de connexion au module et tombera directement sur l'acquisition de données.
| Warning | ||
|---|---|---|
| ||
- Le formulaire email redirige forcément vers un module en HTTPS. Si vous avez un site en HTTP comme arrière plan dans votre design du module, vous n'aurez pas d'arrière plan. - Si vous activez la sécurité reCAPTCHA sur votre module, l'auto-connexion ne fonctionnera pas. |
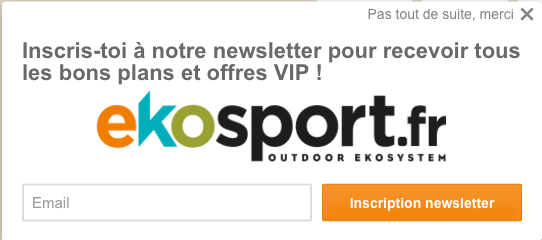
Exemple Ekosport :
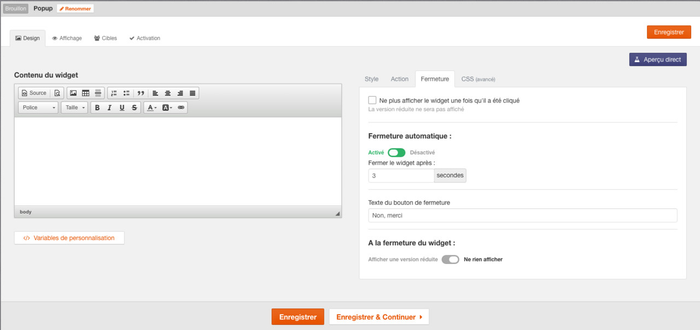
Sous-onglet "Fermeture"
Vous pouvez :
- indiquer un texte à afficher à côté de la croix de fermeture
- mettre en place une fermeture automatique du widget après un délai de X secondes
- afficher une version réduite du widget pour que vos visiteurs puissent le retrouver une fois qu'il a été fermé
- personnaliser cette version réduite avec vos couleurs, votre texte et votre emplacement
| Note | ||
|---|---|---|
| ||
Si l'internaute clique sur la croix de fermeture du widget, votre widget ne réapparaitra plus sur votre site dès que l'internaute aura changé de page. S'il existe une version réduite, elle sera affichée après la fermeture du widget jusqu'à ce que le visiteur change de page. |
Sous-onglet CSS
Vous avez la possibilité de faire du code CSS pour changer le visuel du widget.
| Warning | ||
|---|---|---|
| ||
Il est interdit de masquer la croix de fermeture d'un widget en CSS ! |
| Anchor | ||||
|---|---|---|---|---|
|
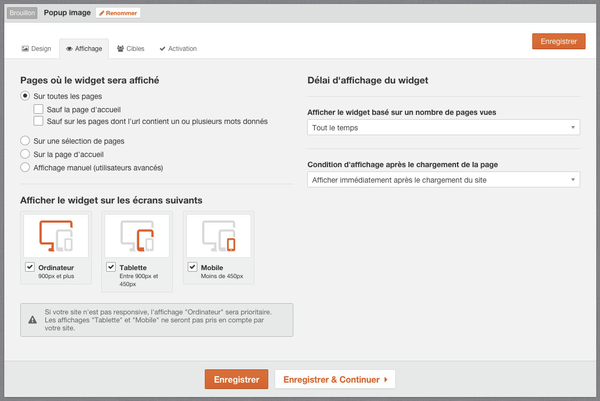
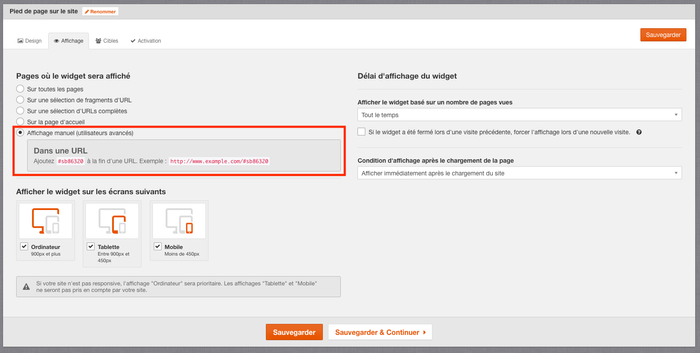
Onglet "Affichage"
- "Sur toutes les pages" permet d'afficher votre widget sur toutes les pages de votre site.
"Sur toutes les pages sauf celles dont l'URL contient le ou les mot(s)" permet d'afficher votre widget partout sur votre site sauf certaines pages choisies grâce à leur url.
No Format Exemples - Si j'indique "panier", le widget s'affichera partout sauf sur les pages dont l'url contient le mot panier (http://www.monsite.fr/panier, http://www.monsite.fr/articles/panier_en_osier, ...). - Si j'indique "panier,achat,nouveaute", le widget ne s'affichera pas sur les pages dont l'url contient au moins l'un de ces mots. - Si j'indique "articles/vestes,articles/robes", le widget ne s'affichera pas sur les pages dont l'url contient "articles/vestes" ou "articles/robes" (http://www.monsite.fr/article/vestes/cuir).
- "Seulement sur les pages dont l'url contient le ou les mot(s)" permet de cibler les pages où l'on veut afficher le widget.
- "Uniquement sur la page d'accueil
| Warning | ||
|---|---|---|
| ||
Vous devez ajouter un slash ( / ) à la fin de l'URL de votre page d'accueil pour que votre widget s'affiche ! |
- "Uniquement sur la première page chargée" permet d'afficher le widget sur la page où le visiteur arrive la première fois (cela peut être n'importe quelle page de votre site) et ne l'affichera plus ensuite.
- "Sur toutes les pages sauf la première page chargée"
- "Gestion manuelle de l'affichage"
Pour activer un widget à partir d'un site de façon "manuelle" on peut faire un lien du genre :
| No Format |
|---|
<a href="#" onclick="Spread.loadOneWidget(xxxx,1);return false;">Cliquez ici</a> |
Le "Spread.loadOneWidget(xxxx,1)" vous est donné à la sélection de l'option "Gestion manuelle de l'affichage".
Ou encore utiliser l'identifiant que nous vous fournissons. Il vous suffit d'indiquer l'identifiant "/#sb24517" après l'URL de votre site.
Par exemple : l'identifiant de mon widget est le #sb24517, l'URL de mon site est http://www.monsite.com du coup, l'URL que je dois indiquer dans ma bannière est la suivante : http://www.monsite.com/#sb24517
| Tip | ||
|---|---|---|
| ||
Le paramètre Sur une sélection de fragments d'URL vous permet de cibler les Regex. Pour cela, la valeur du champ doit commencer par "regex:" sans les guillemets. Exemple : regex:activite=1.*marque=65.*d3=[17|18] Ainsi, le widget s'affichera si l'url contient : activite=1 ET marque=65 ET d3=17 OU 18 |
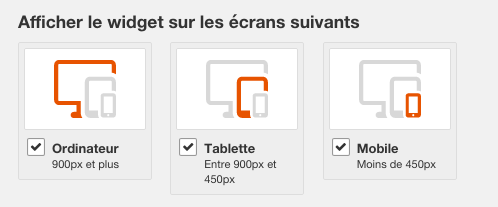
Afficher le widget sur les écrans suivants
Vous pouvez choisir les canaux sur lesquels les widgets peuvent apparaître :
- Sur ordinateur
- Sur tablette
- Sur mobile
Si vous le souhaitez, vous pourrez ajouter plusieurs widgets différents pour chaque canal.
| Note | ||
|---|---|---|
| ||
Si vous visionnez le widget sur votre mobile au format paysage, SPREAD considérera que c'est une tablette ! |
| Warning | ||
|---|---|---|
| ||
Votre widget s'affiche sur ordinateur, mais pas sur mobile ?
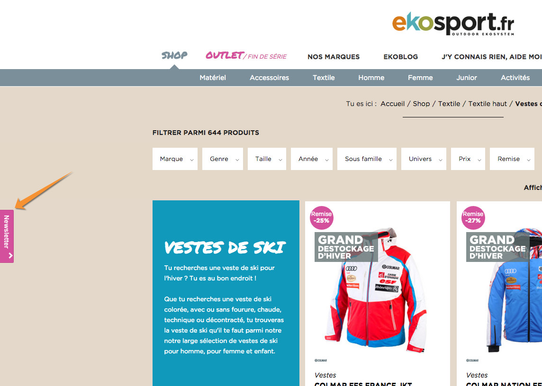
Exemple :
|
Afficher le widget basé sur un nombre de pages vues
- Tout le temps
- Après X pages
- Toutes les X pages
- Après X pages par visite
Option
- Si le widget a été fermé lors d'une visite précédente, forcer l'affichage lors d'une nouvelle visite.
Au bout d'une heure sans aller sur votre site, si le visiteur revient, le widget se ré-ouvrira en entier.
| Note | ||
|---|---|---|
| ||
Même si vous avez une version réduite, le widget sera ouvert en entier au bout d'une heure sans consulter une page du site. |
| Warning | ||
|---|---|---|
| ||
En cumulant ces deux options, c'est la règle Ne plus afficher le widget une fois qu'il a été cliqué qui est prioritaire. Donc, même au bout d'une heure sans visiter le site, le widget ne se ré-affichera pas. |
Condition d'affichage après le chargement de la page
- Afficher immédiatement après le chargement du site
- Afficher au bout de X secondes passées sur la page
- Afficher quand l'utilisateur essaye de quitter la page (lorsque le visiteur dirige sa souris vers la croix de fermeture)
| Note | ||
|---|---|---|
| ||
En choisissant la condition Afficher quand l'utilisateur essaye de quitter la page, le widget s'affichera uniquement si la souris de l'internaute se déplace vers le haut de la fenêtre du navigateur. Cette condition n'est donc possible que sur ordinateur. |
Cibles
Pour en savoir plus sur cette option > Ciblage des widgets
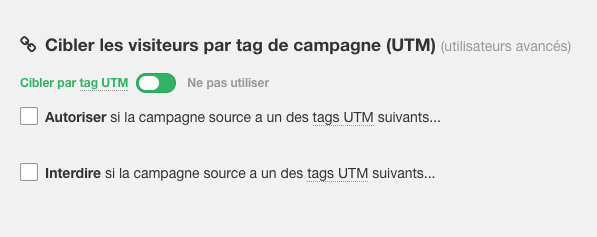
Cibler les visiteurs par tag de campagne (UTM)
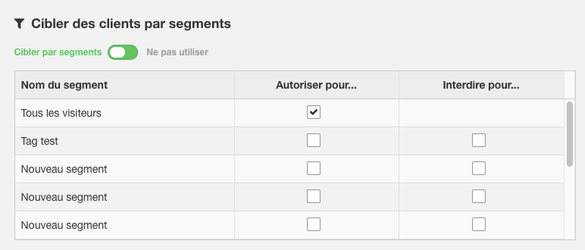
Cibler des clients par segments
Activation du widget
Une fois le widget activé, vous le verrez apparaître sur votre site !
| Tip | ||
|---|---|---|
| ||
Vous pouvez également programmer l'activation de votre widget avec une date de début et une date de fin. |
| Warning | ||
|---|---|---|
| ||
L'activation du widget n'active pas automatiquement le module lié, vous devez activer les deux mécaniques. |