Widget popup calendrier avancé - Configuration
Sommaire
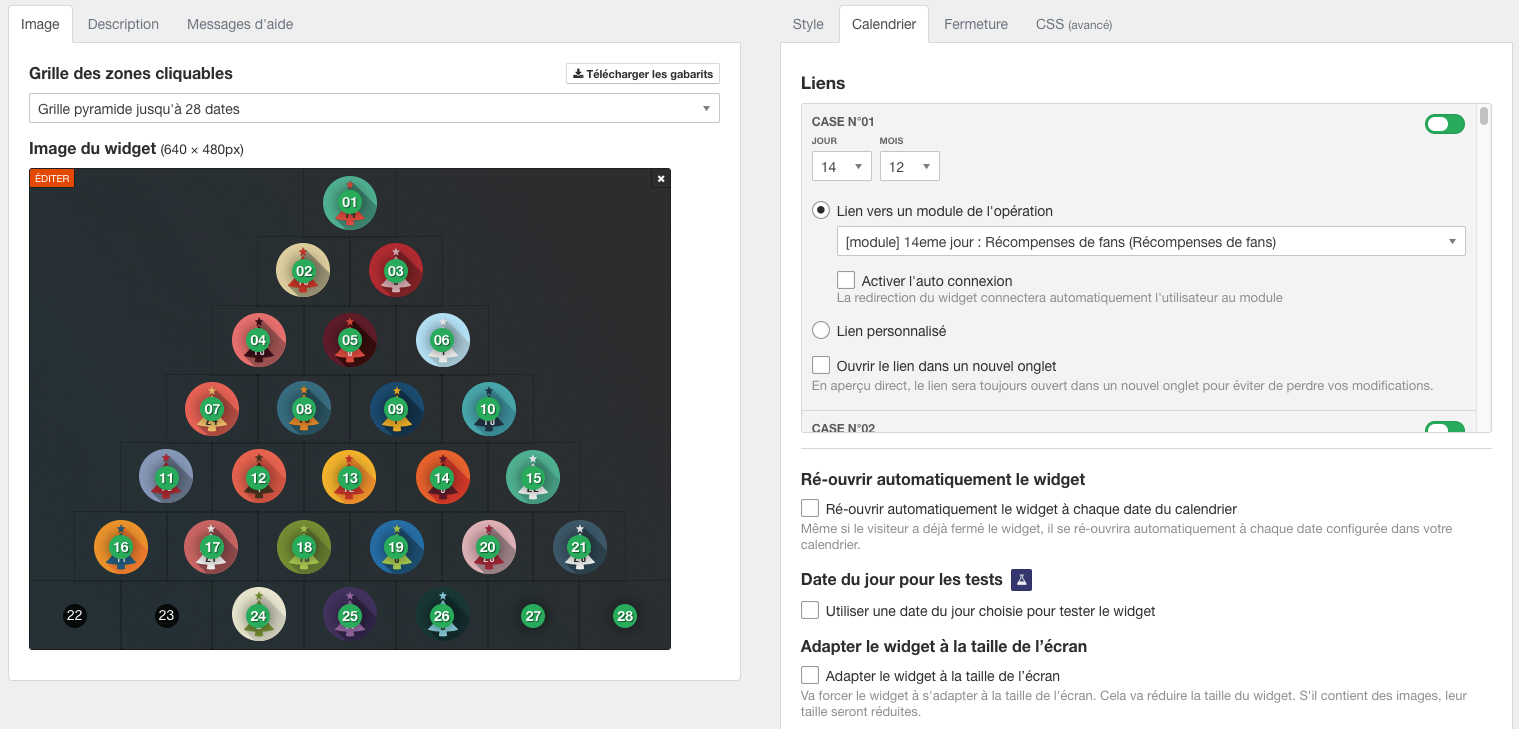
Onglet Image
Grille des zones cliquables
Choisissez le style de grille que vous souhaitez pour votre calendrier.
Si vous créez votre propre image, cliquez sur le bouton Télécharger les gabarits pour ajuster votre image correctement. Les gabarits sont aux formats PNG et PSD.
Attention
Veillez à bien faire correspondre la grille sélectionnée avec le visuel du calendrier !
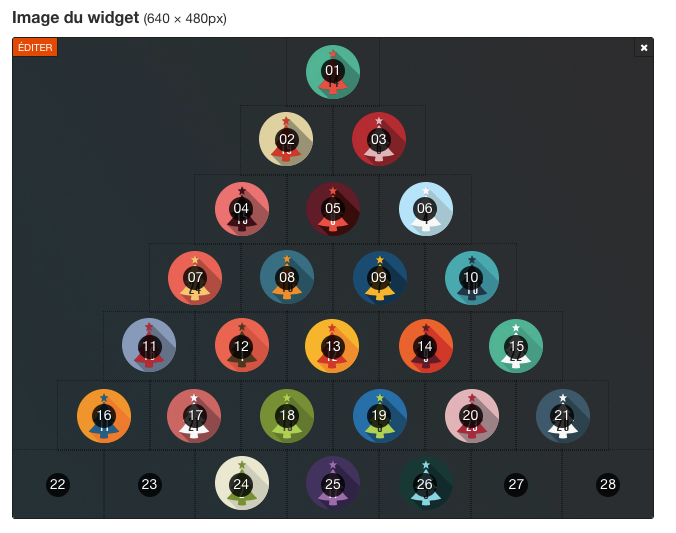
Image du widget
Cliquez sur l'image pour importer votre visuel.
Dimensions attendues pour l'image : 640 x 480px
Astuce de l'équipe
Si vous le souhaitez, vous pouvez utiliser nos visuels pré-designés pour votre calendrier !
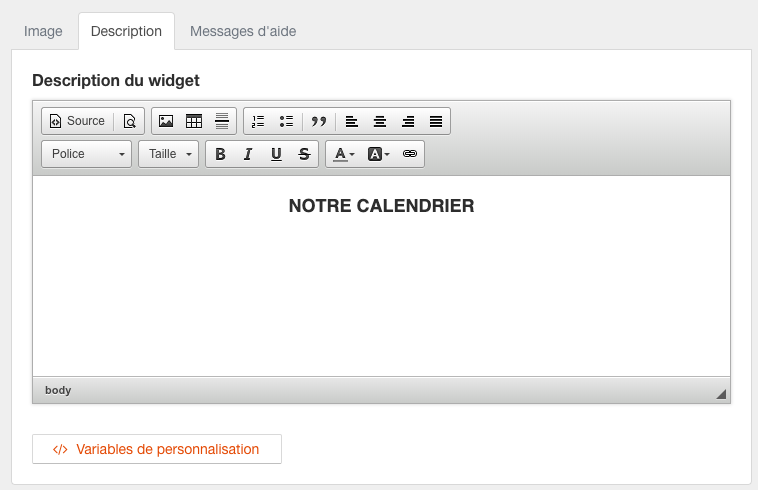
Onglet Description
Vous pouvez ajouter du texte, des images et des variables de personnalisation.
Remarque
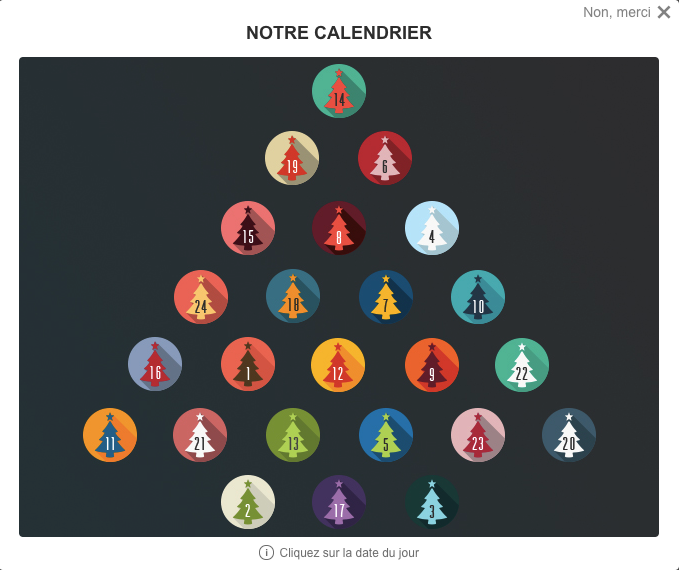
Par défaut, la description du widget sera placée en haut de votre calendrier.
Si besoin, vous pouvez changer la position de la description avec du code CSS.
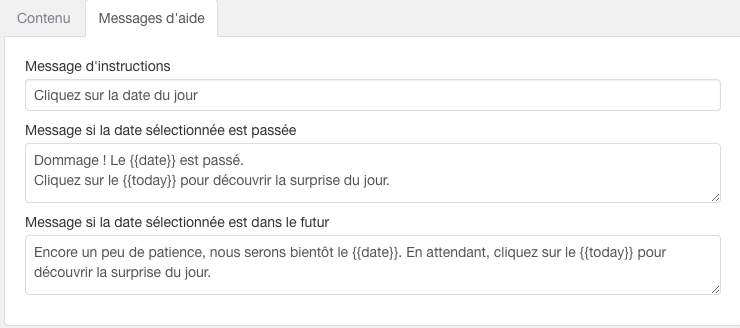
Onglet Messages d'aide
Dans l'onglet Messages d'aide, vous pouvez personnaliser :
- Le message d'instructions qui figure en bas du widget
- Le message si la personne clique sur une date passée
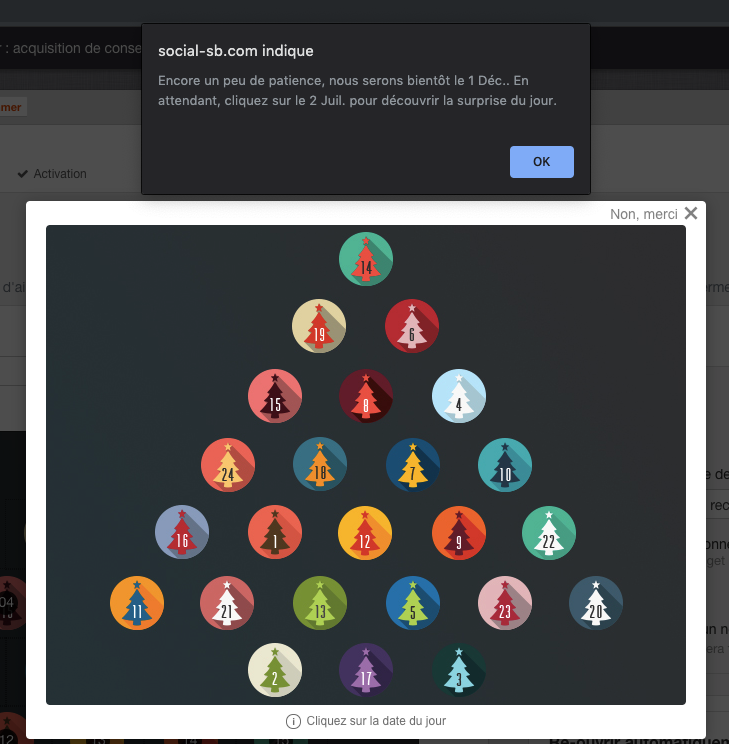
- Le message si la personne clique sur une date à venir
Remarques
- La variables {{date}} sera automatiquement remplacée par la date sélectionnée par l'internaute.
- La variable {{today}} sera automatiquement remplacée par la date du jour.
- En testant votre widget dans SPREAD, le site indiqué dans la pop-up du navigateur sera toujours social-sb.com. Sur votre site, vous verrez le nom de domaine de votre site.
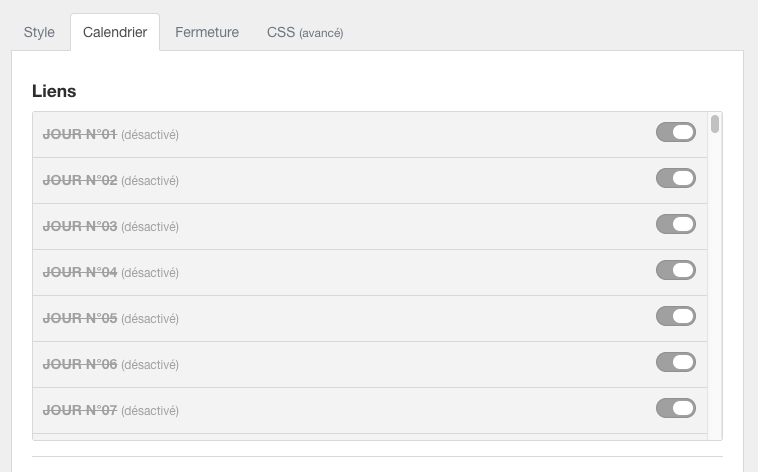
Onglet Calendrier
Liens
Pour activer le lien d'un jour, cliquez sur le bouton d'activation.
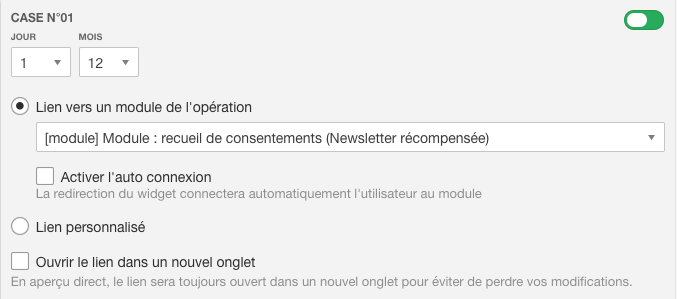
Pour chaque jour, vous pouvez paramétrer :
- La date d'activation de la case
- Le lien de redirection
- Si vous sélectionnez le lien vers un module de l'opération, choisissez votre module. Vous pouvez aussi activer l'auto connexion au module. Voir la documentation sur l'auto connexion via un widget
- Si vous sélectionnez un lien personnalisé, insérez le lien de votre choix.
- Si vous le souhaitez, cochez Ouvrir le lien dans un nouvel onglet.
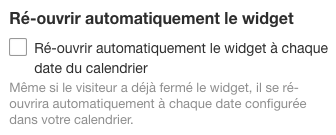
Ré-ouvrir automatiquement le widget
Par défaut, si le visiteur de votre site ferme le widget calendrier, celui-ci restera fermé (ou en version réduite).
En cochant cette case, même si le visiteur du site ferme le widget, le calendrier se ré-ouvrira automatiquement à chaque date activée dans votre widget.
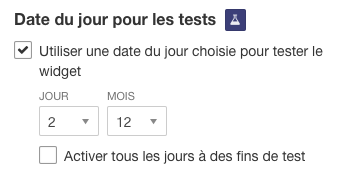
Date du jour pour les tests
Par défaut, en testant votre widget, la date du jour sera utilisée.
En cochant cette case, vous pouvez activez une seule date particulière sur le widget ou bien toutes les dates du widget.
Adapter le widget à la taille de l’écran
Par défaut, si le contenu de votre calendrier est imposant et/ou que la fenêtre du navigateur possède une hauteur réduite (petite taille d'écran ou fenêtre réduite), le widget aura une barre de défilement ("scrollbar") sur la droite.
En cochant cette case, le widget s'adaptera à la hauteur de l'écran pour ne plus avoir de barre de défilement (voir aperçus ci-dessous).
Sans l'option
Avec l'option
Onglet Style, Fermeture & CSS
Consulter les autres documentations sur le widget calendrier