Déclencher un widget SPREAD en JavaScript
Sommaire
Introduction
Si vous configurez votre widget en affichage "manuel", vous avez la possibilité de l'afficher sur demande.
Deux méthodes sont disponibles :
- avec une ancre dans l'URL de votre site
- avec du code JavaScript sur votre site
Il est toujours nécessaire d'activer votre widget pour qu'il puisse s'afficher sur votre site, même en activation manuelle !
Affichage avec une ancre
Ajouter à n'importe quelle URL de votre site l'ancre indiquée sous le paramètre d'activation manuel. Par exemple sur le site http://www.mon-site.com, il faut ajouter #sbxyz pour obtenir une URL http://www.mon-site.com/#sbxyz. En utilisant ce lien, vous déclenchez l'affichage de votre widget.
Affichage en JavaScript
En mode manuel, vous pouvez aussi déclencher l'affichage de vos widgets en JavaScript.
addEventListener("SPREAD_ready", function(){
SPREAD.openWidget(12345678);
}, false);
Le JavaScript de SPREAD déclenche un événement "SPREAD_ready" quand son chargement est fini.
Plusieurs méthodes sont disponibles :
SPREAD.openWidget(id) : pour ouvrir le widget identifié par 'id'
SPREAD.reduceWidget(id) : pour réduire le widget identifié par 'id'
SPREAD.destroyWidget(id) : pour supprimer le widget identifié par 'id'
L'identifiant que vous indiquez dans votre code correspond à celui qui est dans l'URL lorsque vous êtes dans les paramètres de votre widget dans votre Back office SPREAD.
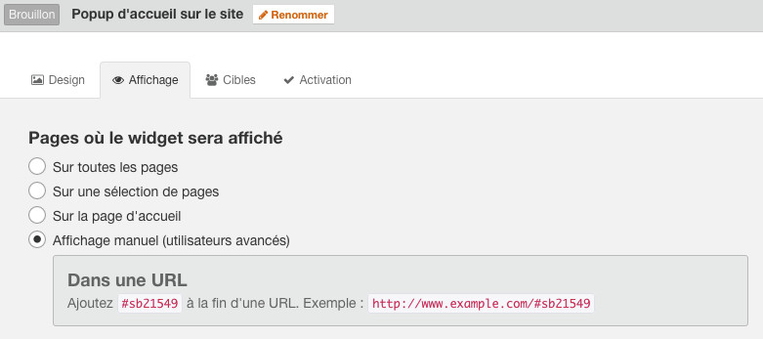
Vous retrouvez également ce numéro dans l'onglet "Affichage" de votre widget.
Cochez la case Affichage manuel (utilisateurs avancés), ainsi un message apparaîtra avec ce même numéro précédé par "#sb" ainsi qu'un exemple.
Vous devez indiquer dans votre code uniquement les chiffres.
Consulter les autres documentations sur les widgets